Membuat Barcode di Laravel
hari ini saya akan share bagaimana cara membuat barcode di laravel yang nanti akan dibutuhkan untuk membuat sertifikat dan pada document yang nantinya akan diperlukan barcode sebagai pembeda dan identitas suatu perusahaan.Berikut langkah yang akan kita lakukan nanti:
Langkah 1: Membuat Project Laravel
Langkah 2: Menambahkan Database Details
Langkah 3: Mengisntall Barcode Package
Langkah 4: Daftar kembali Barcode Library
Langkah 5: Menyesuaikan Controller yang dibuat
Langkah 6: Menambahkan Route
Langkah 7: Implementasi Barcode di view
Langkah 8: Php artisan serve untuk mengetes
Untuk langkah awal yang harus disiapkan buka cmd mu atau terminal dan taruh perintah berikut:
composer create-project --prefer-dist laravel/laravel laravel-demo
Selanjutnya tinggal kita masuk ke dalam project yang telah kita buat: cd laravel-demo
Buka project yang telah dibuat melalui compiler yang kamu punya dan ubah setting file .env nya sesuai dengan database yang telah kamu sesuaikan DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database_name
DB_USERNAME=database_user_name
DB_PASSWORD=database_passwordnamun itu sama sekali tidak berpengaruh untuk mengetes barcode yang akan dibuat nanti.
Jika kamu menggunakan MAMP dan server yang lain ubah juga bentuk setting .env nya sebagai berikut
UNIX_SOCKET=/Applications/MAMP/tmp/mysql/mysql.sock
DB_SOCKET=/Applications/MAMP/tmp/mysql/mysql.sock buat perintah composer untuk library barcode yang nanti akan dibuat: MacBook-Pro laravel-demo % composer require milon/barcodetambahkan perintah berikut di confiq/app.php
return [
'providers' => [
....
....
....
Milon\Barcode\BarcodeServiceProvider::class,
],
'aliases' => [
....
....
....
'DNS1D' => Milon\Barcode\Facades\DNS1DFacade::class,
'DNS2D' => Milon\Barcode\Facades\DNS2DFacade::class,
]
Buat Product Controller Untuk setting MacBook-Pro laravel-demo % php artisan make:controller ProductController
ubah setting pada controller nya sebagai berikut:
public function index() {
return view('product');
}
Tambahkan di Route web perintah berikut: use App\Http\Controllers\ProductController; //IMport
Route::get('/generate-barcode', [ProductController::class, 'index'])->name('generate.barcode');
kemudian selanjutnya buat view dan lanjutkan. dengan menambahkan product.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel Generate Barcode Examples</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"/>
</head>
<body>
<div class="container mt-4">
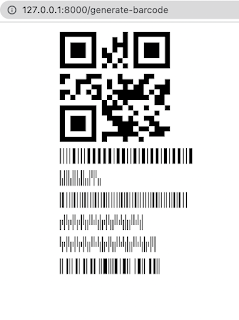
<div class="mb-3">{!! DNS2D::getBarcodeHTML('4445645656', 'QRCODE') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML('4445645656', 'PHARMA') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML('4445645656', 'PHARMA2T') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML('4445645656', 'CODABAR') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML('4445645656', 'KIX') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML('4445645656', 'RMS4CC') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML('4445645656', 'UPCA') !!}</div>
</div>
</body>
</html>kemudian coba jalankan code perintah berikut untuk mengetest nya:
MacBook-Pro laravel-demo % php artisan serve

Komentar
Posting Komentar